Edit of asset "Dynamic Crosshair Shader" Accepted
| Old/Current | New/Edit | |
|---|---|---|
| Title | Dynamic Crosshair Shader | |
| Description |
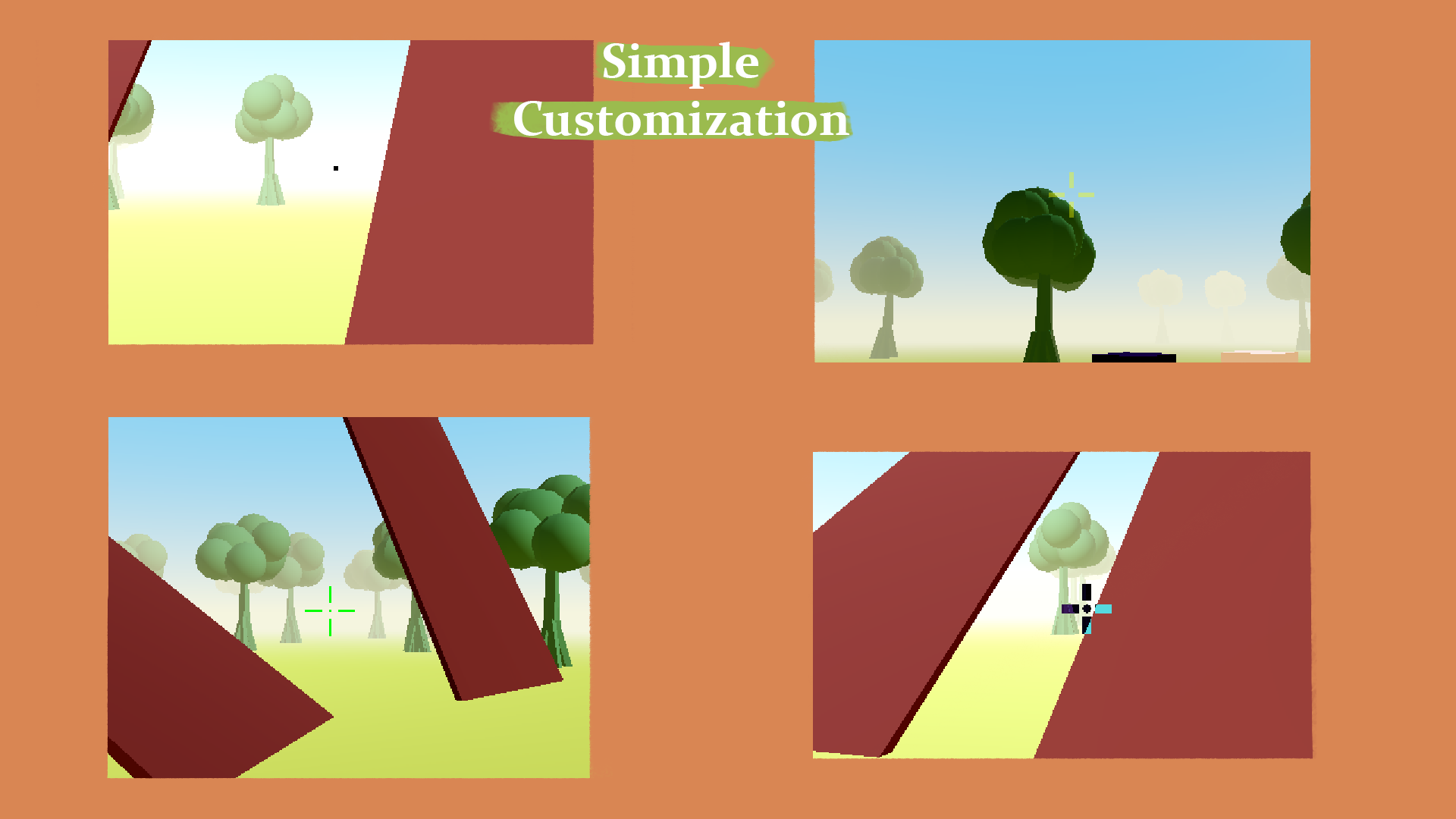
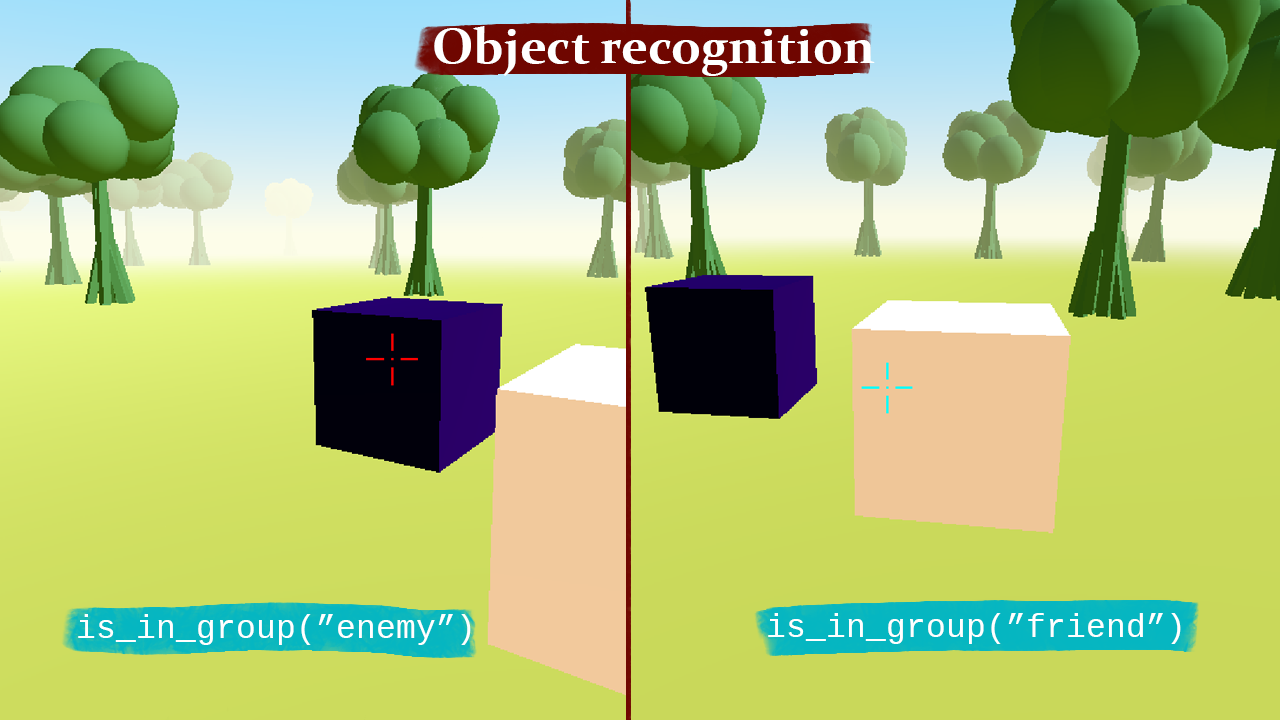
Dynamic crosshair shader for godot ##Installation Create a ColorRect, set the size to your resolution so it covers the entire viewport. Apply the shader to the ColorRect. ##Customization Colors, size, spacing, etc. are editable in shader params. "inverted" overrides all color and replaces it with an inverted screenbuffer. color_id enables color_%id (color_id == 1, color_1 is active color). "spread" is the scale factor of "spacing". The space between each section is spacing * spread. 1 is the default value. See readme for example usage. |
|
| Category | Shaders | |
| License | MIT | |
| Repository Provider | GitHub | |
| Repository Url | https://github.com/0xspig/CrosshairShader | |
| Issues Url | https://github.com/0xspig/CrosshairShader/issues | |
| Godot version | Godot 3.2 | |
| Version String | 1.0 | |
| Download Commit | 25e58429ade22ab9a7da4a69ef1f749c2b9b4f73 | 25e58429ade22ab9a7da4a69ef1f749c2b9b4f73 |
| Download Url (Computed) | https://github.com/0xspig/CrosshairShader/archive/25e58429ade22ab9a7da4a69ef1f749c2b9b4f73.zip | https://github.com/0xspig/CrosshairShader/archive/25e58429ade22ab9a7da4a69ef1f749c2b9b4f73.zip |
| Icon Url |
https://raw.githubusercontent.com/0xspig/CrosshairShader/master/icon.png
|
|
| Preview Insert | ||
|---|---|---|
| Type | video | |
| Image/Video URL |
https://youtu.be/kE9q9yfpr24
|
|
| Thumbnail |
https://img.youtube.com/vi/kE9q9yfpr24/0.jpg

|
|
| Preview Insert | ||
|---|---|---|
| Type | image | |
| Image/Video URL |
https://raw.githubusercontent.com/0xspig/CrosshairShader/master/screenshot1.png

|
|
| Thumbnail |
|
|
| Preview Insert | ||
|---|---|---|
| Type | image | |
| Image/Video URL |
https://raw.githubusercontent.com/0xspig/CrosshairShader/master/screenshot2.png

|
|
| Thumbnail |
|
|