Dynamic Crosshair Shader 1.0 Shaders 3.2 Community
Submitted by user 0xspig; MIT; 2020-09-24
Dynamic crosshair shader for godot
##Installation
Create a ColorRect, set the size to your resolution so it covers the entire viewport. Apply the shader to the ColorRect.
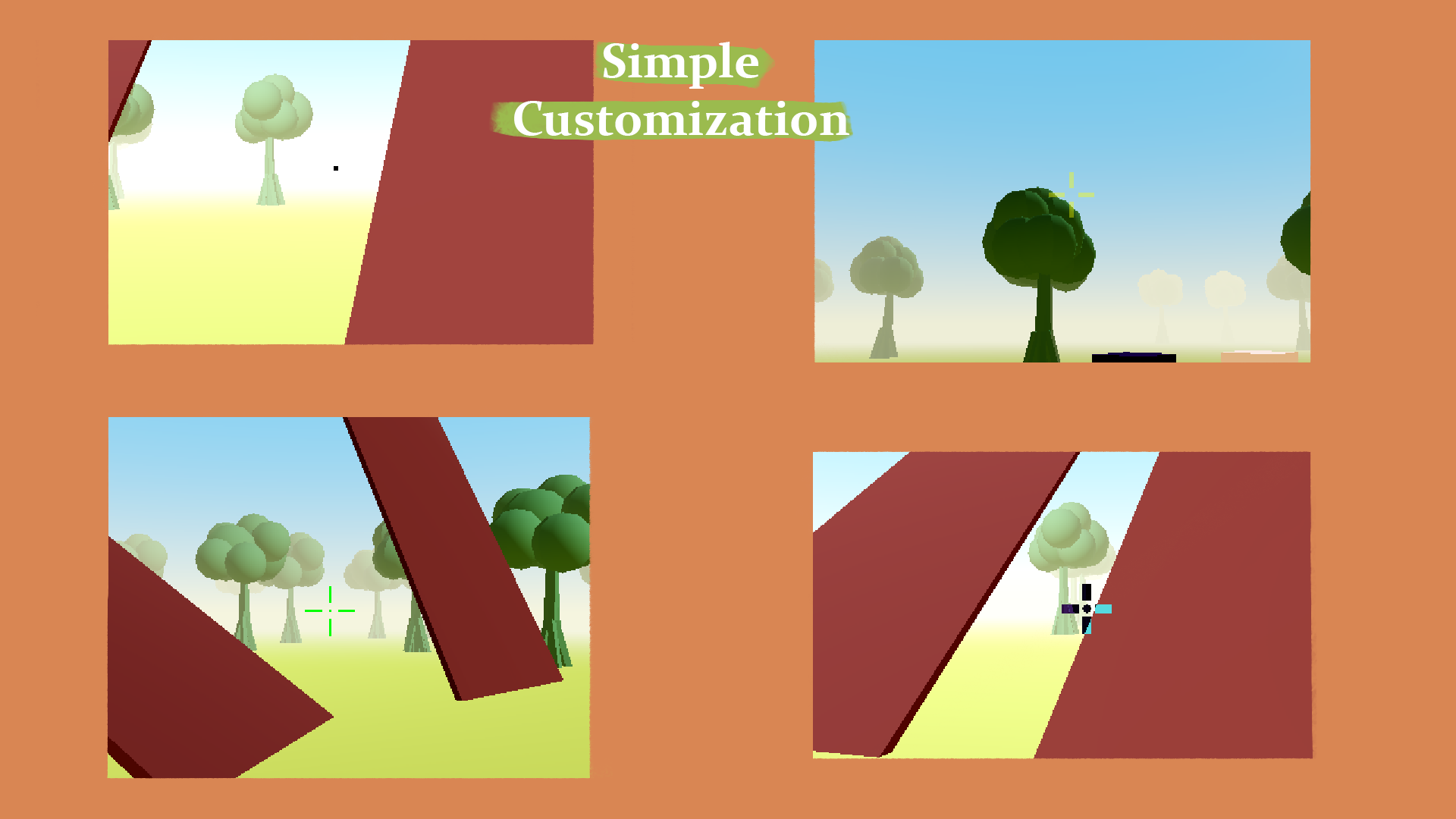
##Customization
Colors, size, spacing, etc. are editable in shader params. "inverted" overrides all color and replaces it with an inverted screenbuffer.
color_id enables color_%id (color_id == 1, color_1 is active color).
"spread" is the scale factor of "spacing". The space between each section is spacing * spread. 1 is the default value.
See readme for example usage.
View files Download Submit an issue Recent Edits