Edit of asset "A Dialogue Box" Accepted
Warning: Using Git tags or branches is no longer supported. Please give a full Git commit hash instead, or use the Custom download provider for GitHub Releases downloads.
If you think that this warning is incorrect, you can always open an issue.
If you think that this warning is incorrect, you can always open an issue.
| Old/Current | New/Edit | |
|---|---|---|
| Title | A Dialogue Box | A Dialogue Box |
| Description |
Easy to use dialogue box for all kind of games with not many features. Only the directory "addons/adbox" is necessary How to use in a scene: Activate the plugin. Another class `DialogueBox` is now added to your editor. You can now add it as a childnode to a scene. This new class has some script variables you have to set before using it. Message Sound: The sound that is played with each letter. (WAV) Font: the font you want to use. Action Name: the name of the action to be used to jump to the next message. Wait Time: The time to wait between each letter. Block Time: The time in which a dialog box-related input is going to be blocked immediately after the dialog box is closed. Margin Top Bottom: Margin size of top and bottom Margin Left Right: Margin size of left and right Signals dialogue_exit: when a dialog box is closed, it sends this signal. Code-Example: if Input.is_action_just_pressed("ui_down"): $DialogueBox.talk(["Message 1","Message 2", "Message 3", "Message 4"]) |
Easy to use dialogue box for all kind of games with not many features. ## Set up in edtior Only the directory "addons/adbox" is necessary ## Set up in a scene Activate the plugin. Another class `DialogueBox` is now added to your editor. You can now add it as a childnode to a scene. This new class has some script variables you have to set before using it. `Message Sound`: The sound that is played with each letter. (WAV)<br> `Font`: the font you want to use. <br> `Action Name`: the name of the action to be used to jump to the next message.<br> `Wait Time`: The time to wait between each letter.<br> `Block Time`: The time in which a dialog box-related input is going to be blocked immediately after the dialog box is closed.<br> `Margin Top Bottom`: Margin size of top and bottom<br> `Margin Left Right`: Margin size of left and right<br> ## Set up in code Example: ``` if Input.is_action_just_pressed("ui_down"): $DialogueBox.talk(["Message 1","Message 2", "Message 3", "Message 4"]) ``` ## Signals `dialogue_exit`: when the dialog box is closed, it sends this signal. |
| Category | 2D Tools | 2D Tools |
| License | MIT | MIT |
| Repository Provider | GitHub | GitHub |
| Repository Url | https://github.com/Divirad/ADialogueBox | https://github.com/Divirad/ADialogueBox |
| Issues Url | https://github.com/Divirad/ADialogueBox/issues | https://github.com/Divirad/ADialogueBox/issues |
| Godot version | Godot 3.2 | Godot 3.1 |
| Version String | 0.2 | 0.2 |
| Download Commit | 0.2 | 0.2 |
| Download Url (Computed) | https://github.com/Divirad/ADialogueBox/archive/0.2.zip | https://github.com/Divirad/ADialogueBox/archive/0.2.zip |
| Icon Url |
https://raw.githubusercontent.com/Divirad/ADialogueBox/master/icon.png
|
https://raw.githubusercontent.com/Divirad/ADialogueBox/master/icon.png
|
| Preview Insert | ||
|---|---|---|
| Type | image | |
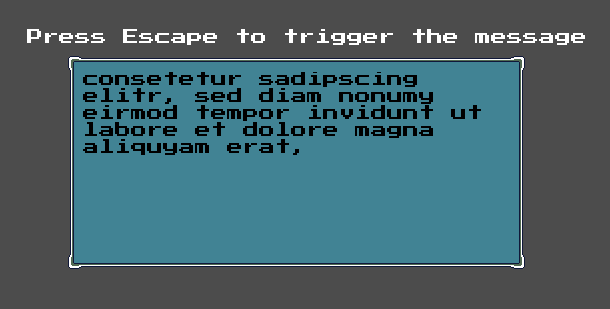
| Image/Video URL |
https://raw.githubusercontent.com/Divirad/ADialogueBox/master/docs/screenshot.png

|
|
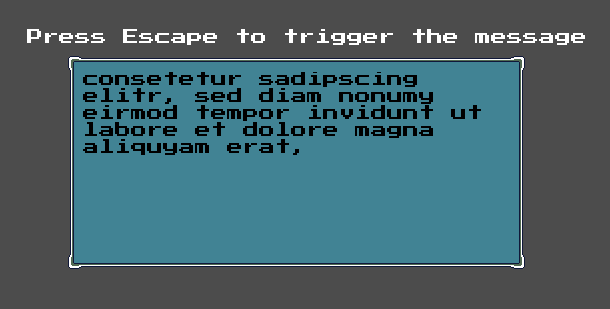
| Thumbnail |
https://raw.githubusercontent.com/Divirad/ADialogueBox/master/docs/screenshot.png

|
|