|
|
|
 |
Reply From: |
twinpixel |
- Create a custom theme
- Add the class items you need, e.g. a button
- set a certain background color for each state (maybe light green = hover, pink = focus, etc.)
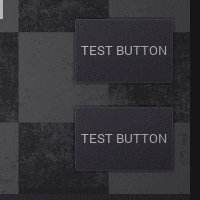
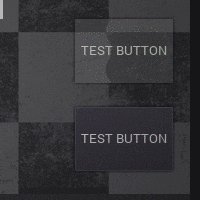
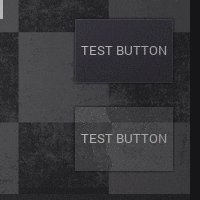
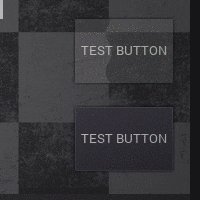
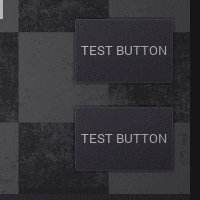
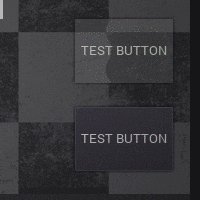
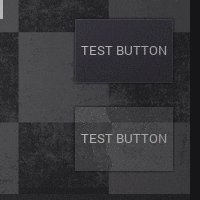
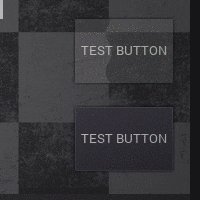
- add a shader to the button, that only affects the pixels that have the proper color, for example a whirl-shader like this:
uniform float frequency=60;
uniform float depth = 0.005;
vec2 uv = SCREEN_UV;
uv.x += sin(uv.y*frequency+TIME*1.4)*depth;
uv.x = clamp(uv.x,0,1);
vec3 c = texscreen(uv);
c=vec3(0.02)/c+c;
if (COLOR.rgb == vec3(1, 0, 1))
{
COLOR.rgb = c;
}
you will get something like this: I used pink for the focus state (vec3(1, 0, 1)).