| Attention | Topic was automatically imported from the old Question2Answer platform. | |
| Asked By | Diet Estus |
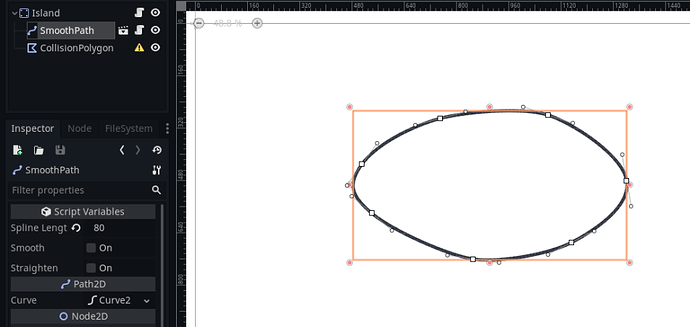
I know it’s possible to use Curve2D to describe a 2D curve.
But how would one go about drawing that curve?
I’ve been researching this for about a week. ![]()
You need to build add points to a Curve2D object, then adjust the control points of the curve, and then finally draw the curve. So here’s some simple, almost pseudo code:
var array_of_line_points # This already has the vectors which describe our line
for point in array_of_line_points:
# The "get_perpendicular_vector()" function returns a vector that's a copy of the point, yet has been slid along a line parallel to two neighboring points. The "distance" variable is how far the control point should be from the originating point.
var control_point1 = get_perpendicular_vector(point, distance)
var control_point2 = get_perpendicular_vector(point, -distance)
curve.add_point(point, control_point1, control_point2)
# ...In the draw function
func _draw():
draw_polyline(curve.get_baked_points(), red, 2.0)
I got inspiration for creating the curves this way from this webpage on spline interpolation.
I hope this helps!
Ertain | 2018-09-01 18:01
Thanks, @Ertain! If you post this as an answer, I will select it.
Diet Estus | 2018-09-01 18:07
I’d create an answer, but the problem lies in defining the function get_perpendicular_vector(). I don’t know how to get a perpendicular vector.
Ertain | 2018-09-01 18:29