Edit of asset "Rafaela's Localization System" Accepted
| Old/Current | New/Edit | |
|---|---|---|
| Title | Rafaela's Localization System | Rafaela's Localization System |
| Description |
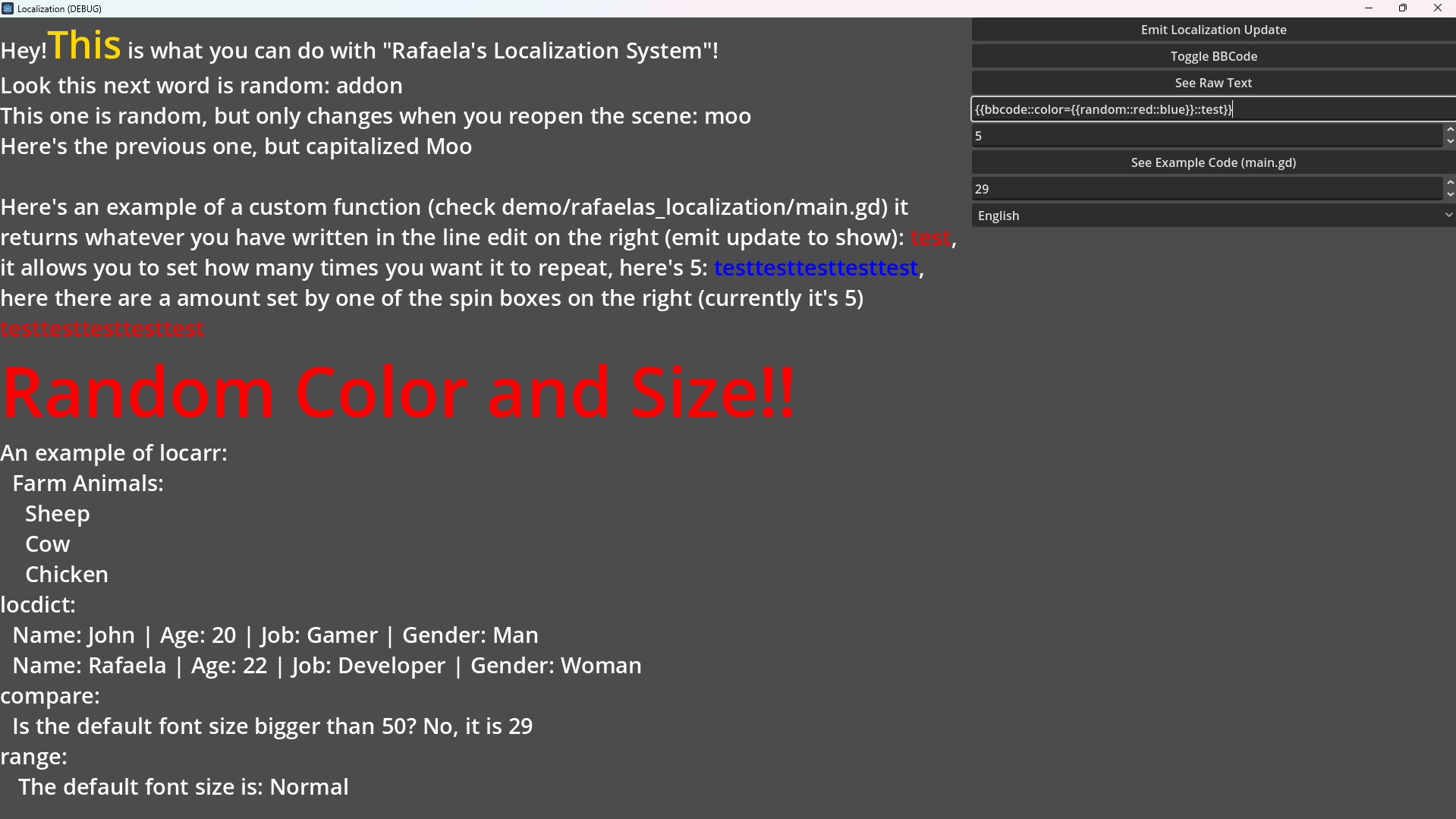
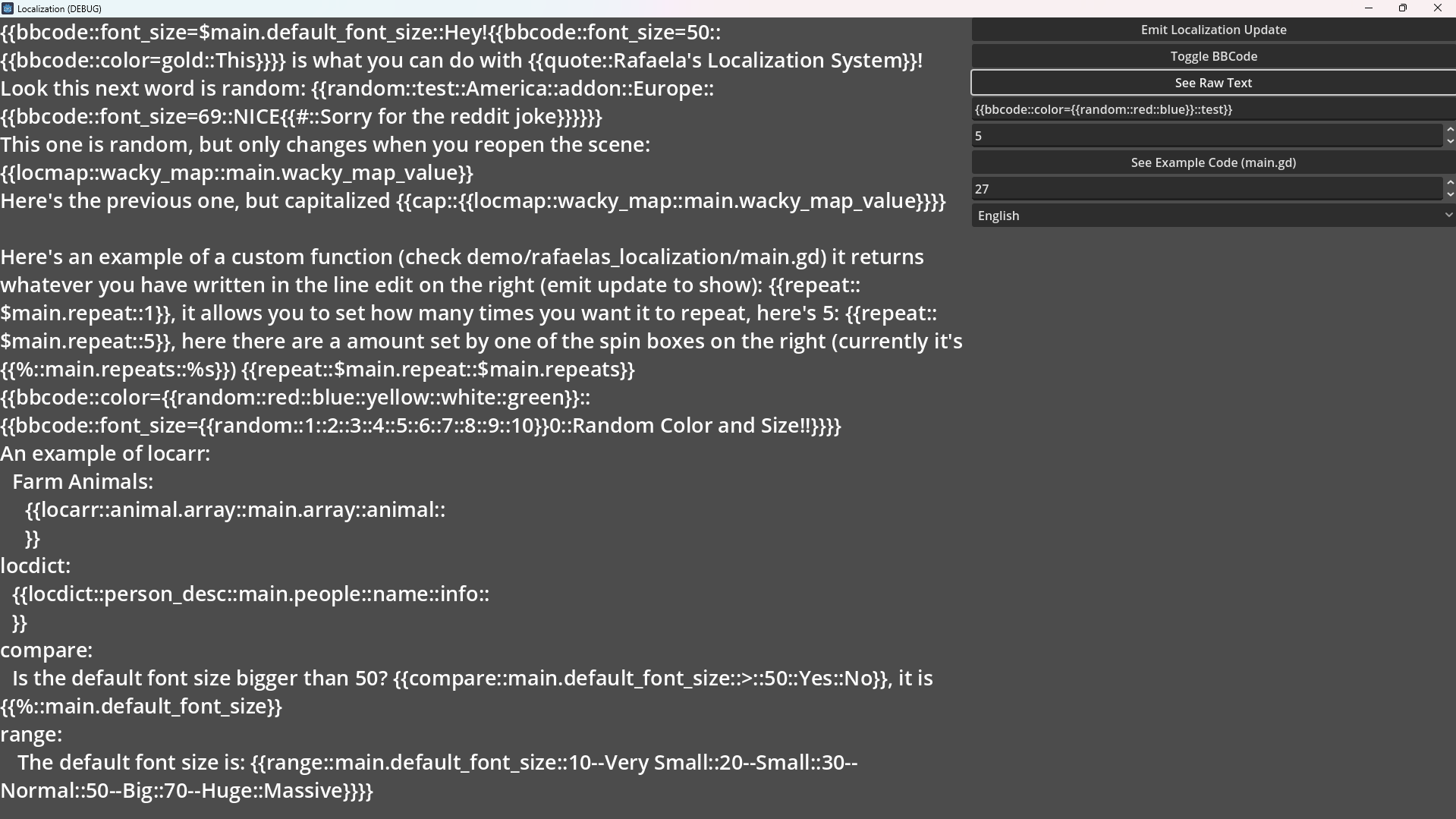
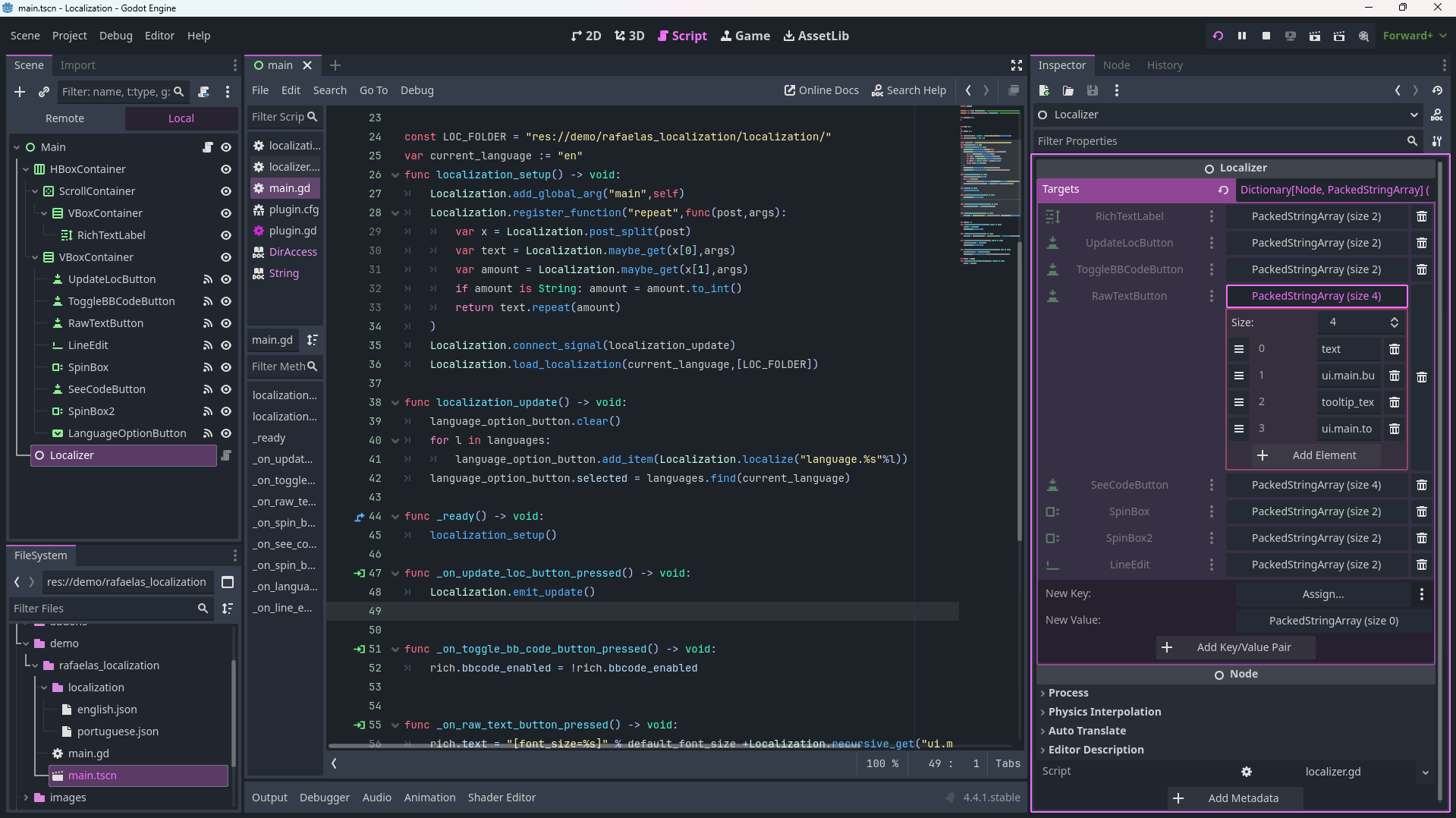
In most of my Godot projects throught the years I have used variations of this Localization system. So I thought, "If I'm gonna put this in all of my projects, wouldn't it be easier to just make it an Addon?" Although this Addon was made with JSON in mind, you can also use other formats! To do so, you will just need to make your own function to load the localization data, because Localization.load_localization expects files to be in a JSON format. More info about this on the "Loading Localization Data" section of the README. My favorite feature is the ability to put "functions" inside your texts. Example: If you called: Localization.process_text("{{bbcode::font_size=$size::test}}", {"size" : 10}) It would return: "[font_size=10]test[/font_size]" You can also include functions inside functions! No limits! Example: This: Localization.process_text("{{bbcode::font_size=$size::{{bbcode::color={{range::$hp::30--red::60--yellow::green}}::{{%::hp::%d}}}}}}",{size=20,hp=50}) Would return this: "[font_size=20][color=yellow]50[/color][/font_size]" You can also add your own functions with Localization.register_function! As an example, in most of my games I use a custom function that returns a different text depending on the gender of a character: It's structured like this: {{gender::character id::gender neutral text::fem gender text::masc gender text}} So, if I have a localization like this: "Welcome back {{gender::player::liege::lady::sir}}." Then, if the player is a woman, it will return: "Welcome back lady." Another feature is the ability to organize your localization with sub dictionaries, example: { "ui":{ "main_menu":{ "button": { "new_game":"New Game" }, "title":"Game Title" } }, } You can get the localization in sub dictionaries by using "." In this case, this: Localization.localize("ui.main_menu.button.new_game") Would return: "New Game" This is my first ever Addon, so feedback is very appreciated! (Please be kind, though!) More in-depth instructions are included on the "README"! There are also many comments in the code itself explaining how to use it. And here's a demo you can access on the web: https://rafaelaoverflow.github.io/localization_addon_example.html |
In most of my Godot projects throught the years I have used variations of this Localization system. So I thought, "If I'm gonna put this in all of my projects, wouldn't it be easier to just make it an Addon?" Although this Addon was made with JSON in mind, you can also use other formats! To do so, you will just need to make your own function to load the localization data, because Localization.load_localization expects files to be in a JSON format. More info about this on the "Loading Localization Data" section of the README. My favorite feature is the ability to put "functions" inside your texts. Example: If you called: Localization.process_text("{{bbcode::font_size=$size::test}}", {"size" : 10}) It would return: "[font_size=10]test[/font_size]" You can also include functions inside functions! No limits! Example: This: Localization.process_text("{{bbcode::font_size=$size::{{bbcode::color={{range::$hp::30--red::60--yellow::green}}::{{%::hp::%d}}}}}}",{size=20,hp=50}) Would return this: "[font_size=20][color=yellow]50[/color][/font_size]" You can also add your own functions with Localization.register_function! As an example, in most of my games I use a custom function that returns a different text depending on the gender of a character: It's structured like this: {{gender::character id::gender neutral text::fem gender text::masc gender text}} So, if I have a localization like this: "Welcome back {{gender::player::liege::lady::sir}}." Then, if the player is a woman, it will return: "Welcome back lady." Another feature is the ability to organize your localization with sub dictionaries, example: { "ui":{ "main_menu":{ "button": { "new_game":"New Game" }, "title":"Game Title" } }, } You can get the localization in sub dictionaries by using "." In this case, this: Localization.localize("ui.main_menu.button.new_game") Would return: "New Game" This is my first ever Addon, so feedback is very appreciated! (Please be kind, though!) More in-depth instructions are included on the "README"! There are also many comments in the code itself explaining how to use it. And here's a demo you can access on the web: https://rafaelaoverflow.github.io/localization_addon_example.html |
| Category | Scripts | Scripts |
| License | MIT | MIT |
| Repository Provider | GitHub | GitHub |
| Repository Url | https://github.com/RafaelaOverflow/LocalizationAddon | https://github.com/RafaelaOverflow/LocalizationAddon |
| Issues Url | https://github.com/RafaelaOverflow/LocalizationAddon/issues | https://github.com/RafaelaOverflow/LocalizationAddon/issues |
| Godot version | Godot 4.4 | Godot 4.4 |
| Version String | 1.0 | 1.0 |
| Download Commit | 76c5b33421d8eb5dbbb667e1e3987d13f527c8fa | 76c5b33421d8eb5dbbb667e1e3987d13f527c8fa |
| Download Url (Computed) | https://github.com/RafaelaOverflow/LocalizationAddon/archive/76c5b33421d8eb5dbbb667e1e3987d13f527c8fa.zip | https://github.com/RafaelaOverflow/LocalizationAddon/archive/76c5b33421d8eb5dbbb667e1e3987d13f527c8fa.zip |
| Icon Url |
https://raw.githubusercontent.com/RafaelaOverflow/LocalizationAddon/main/icon.png
|
https://raw.githubusercontent.com/RafaelaOverflow/LocalizationAddon/main/icon.png
|
| Preview Insert | ||
|---|---|---|
| Type | image | |
| Image/Video URL |
https://raw.githubusercontent.com/RafaelaOverflow/LocalizationAddon/main/images/example0.png

|
|
| Thumbnail |
|
|
| Preview Insert | ||
|---|---|---|
| Type | image | |
| Image/Video URL |
https://raw.githubusercontent.com/RafaelaOverflow/LocalizationAddon/main/images/example1.png

|
|
| Thumbnail |
|
|
| Preview Insert | ||
|---|---|---|
| Type | image | |
| Image/Video URL |
https://raw.githubusercontent.com/RafaelaOverflow/LocalizationAddon/main/images/example2.png

|
|
| Thumbnail |
|
|