Edit of asset "Dynamic Split Screen Demo" Accepted
| Old/Current | New/Edit | |
|---|---|---|
| Title | Dynamic Split Screen Demo | Dynamic Split Screen Demo |
| Description |
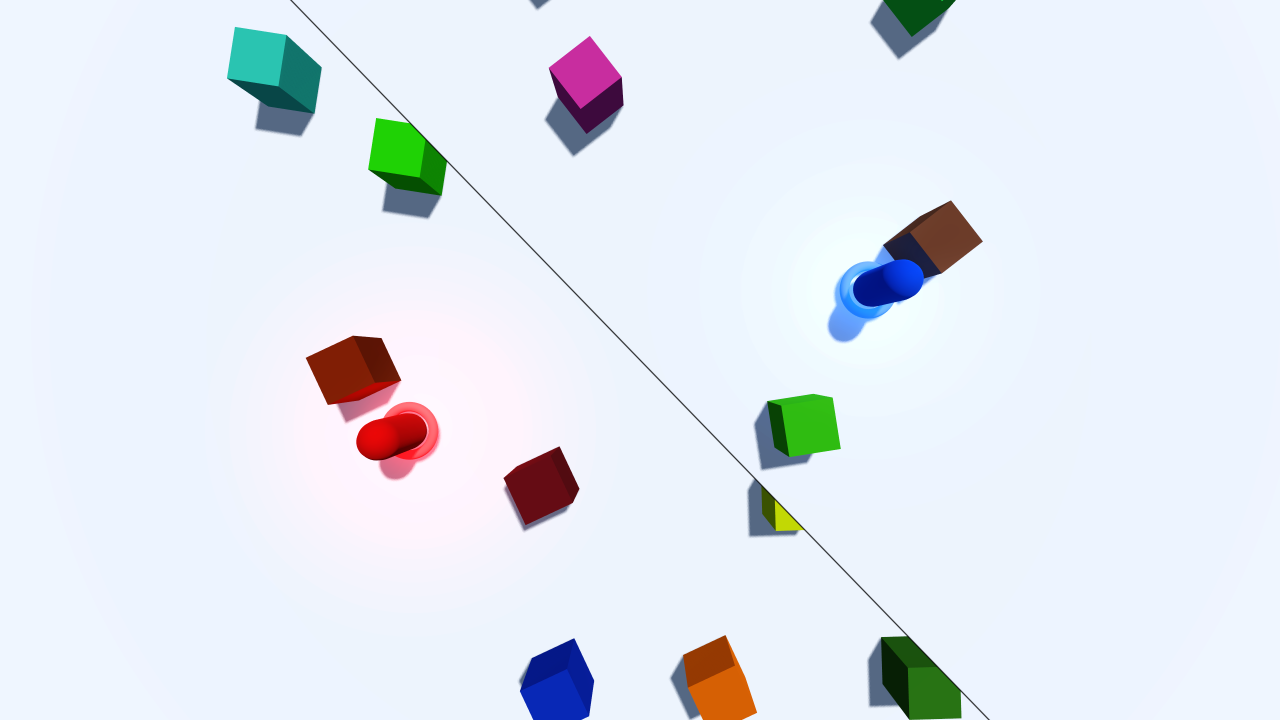
This sample project showcases an implementation of dynamic split screen, also called Voronoi split screen. Details: A dynamic split screen system displays a single screen when the two players are close but a splitted view when they move apart. The splitting line can take any angle depending on the players' position, so it won't be either vertical or horizontal. This system was popularized by the LEGO videogames. How it works: Two cameras are placed inside two separate viewports and their texture, as well as some other parameters, are passed to a shader attached to a TextureRect filling the whole screen. The `SplitScreen` shader, with the help of the `CameraController` script, chooses wich texture to display on each pixel to achieve the effect. The cameras are placed on the segment joining the two players, either in the middle if they're close enough or at a fixed distance otherwise. How to use it: Open and launch the project inside the Godot engine, then use WASD to move the first player (in red) and IJKL (or arrow keys) to move the second player (in blue). The `camera_controller.gd` script sets parameters to tune the distance at which the screen splits and also the width and color of the splitting line. Language: Godot shader language and GDScript Renderer: Compatibility |
This sample project showcases an implementation of dynamic split screen, also called Voronoi split screen. Details: A dynamic split screen system displays a single screen when the two players are close but a splitted view when they move apart. The splitting line can take any angle depending on the players' position, so it won't be either vertical or horizontal. This system was popularized by the LEGO videogames. How it works: Two cameras are placed inside two separate viewports and their texture, as well as some other parameters, are passed to a shader attached to a TextureRect filling the whole screen. The `SplitScreen` shader, with the help of the `CameraController` script, chooses wich texture to display on each pixel to achieve the effect. The cameras are placed on the segment joining the two players, either in the middle if they're close enough or at a fixed distance otherwise. How to use it: Open and launch the project inside the Godot engine, then use WASD to move the first player (in red) and IJKL (or arrow keys) to move the second player (in blue). The `camera_controller.gd` script sets parameters to tune the distance at which the screen splits and also the width and color of the splitting line. Language: Godot shader language and GDScript Renderer: Compatibility |
| Category | Demos | Demos |
| License | MIT | MIT |
| Repository Provider | Custom | Custom |
| Repository Url | https://github.com/godotengine/godot-demo-projects/tree/4.2-31d1c0c/viewport/dynamic_split_screen | https://github.com/godotengine/godot-demo-projects/tree/4.2-31d1c0c/viewport/dynamic_split_screen |
| Issues Url | https://github.com/godotengine/godot-demo-projects/issues | https://github.com/godotengine/godot-demo-projects/issues |
| Godot version | Godot 4.2 | Godot 4.2 |
| Version String | 4.2-31d1c0c | 4.2-31d1c0c |
| Download Commit | https://github.com/godotengine/godot-demo-projects/releases/download/4.2-31d1c0c/viewport_dynamic_split_screen.zip | https://github.com/godotengine/godot-demo-projects/releases/download/4.2-31d1c0c/viewport_dynamic_split_screen.zip |
| Download Url (Computed) | https://github.com/godotengine/godot-demo-projects/releases/download/4.2-31d1c0c/viewport_dynamic_split_screen.zip | https://github.com/godotengine/godot-demo-projects/releases/download/4.2-31d1c0c/viewport_dynamic_split_screen.zip |
| Icon Url |
https://raw.githubusercontent.com/godotengine/godot-demo-projects/4.2-31d1c0c/viewport/dynamic_split_screen/icon.webp
|
https://raw.githubusercontent.com/godotengine/godot-demo-projects/4.2-31d1c0c/viewport/dynamic_split_screen/icon.webp
|
| Preview Insert | ||
|---|---|---|
| Type | image | |
| Image/Video URL |
https://raw.githubusercontent.com/godotengine/godot-demo-projects/4.2-31d1c0c/viewport/dynamic_split_screen/screenshots/dynamic_split_screen.webp

|
|
| Thumbnail |
|
|