Multiple Resolutions Demo 3.5-9e68af3 Demos 3.5 Featured
Submitted by user Godot Engine; MIT; 2023-04-29
This project demonstrates how to set up a project to handle screens of multiple
resolutions and aspect ratios.
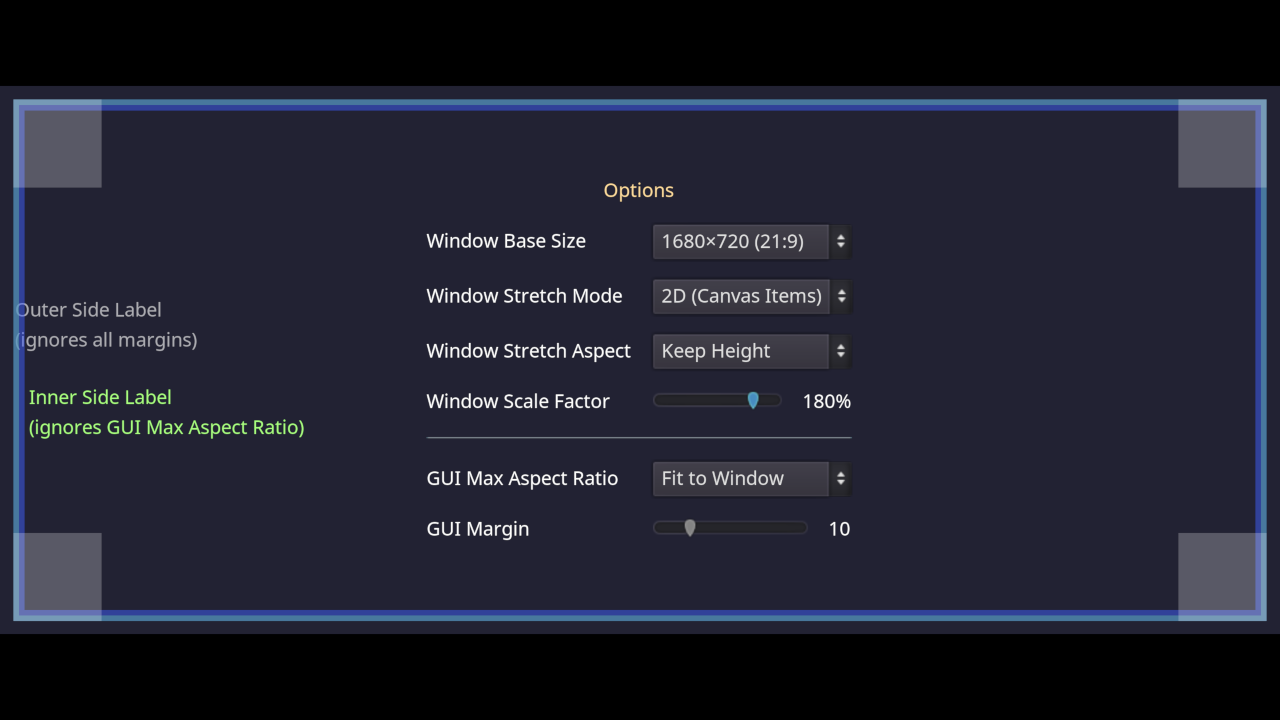
This demo allows you to adjust the window's base resolution, stretch mode,
stretch aspect, and scale factor (internally known as "stretch shrink"). This
lets you see what happens when adjusting those properties. Make sure to resize
the project window in any direction to see the difference with the various
stretch mode and stretch aspect settings.
The GUI can be made to fit the window or constrained to a specific aspect ratio
from a list of common aspect ratios. On ultrawide aspect ratios, this can be
used to prevent HUD elements from being too spread apart, which can harm the
gameplay experience. For non-essential HUD elements, specific controls can be
made to ignore this aspect ratio constraint when it makes sense (e.g. a list of
players on the side of the screen).
Additionally, a GUI margin setting is provided to better handle TVs with an
overscan area to prevent GUI elements from being cut off. This can also improve
the gameplay experience on large monitors by bringing HUD elements closer to the
center of the screen.
A DynamicFont is also used to ensure font rendering remains crisp at high
resolutions, thanks to Godot's built-in support for font oversampling. In other
words, the engine will automatically re-rasterize fonts at different resolutions
than the base window size when the window is resized (or when the window scale
factor is changed).
Language: GDScript
Renderer: GLES 2
View files Download Submit an issue Recent Edits