Godot 4.3 RELEASE
A shared effort
With over 3,500 commits authored by over 500 contributors, the latest Godot Engine release comes packed full of new features and improvements.
Looking back at the amount of blood, sweat, and tears that went into this one, we can almost guarantee that there's something for everyone in here.
Discover new node types, quality of life changes, and of course many bug fixes in the release overview below.
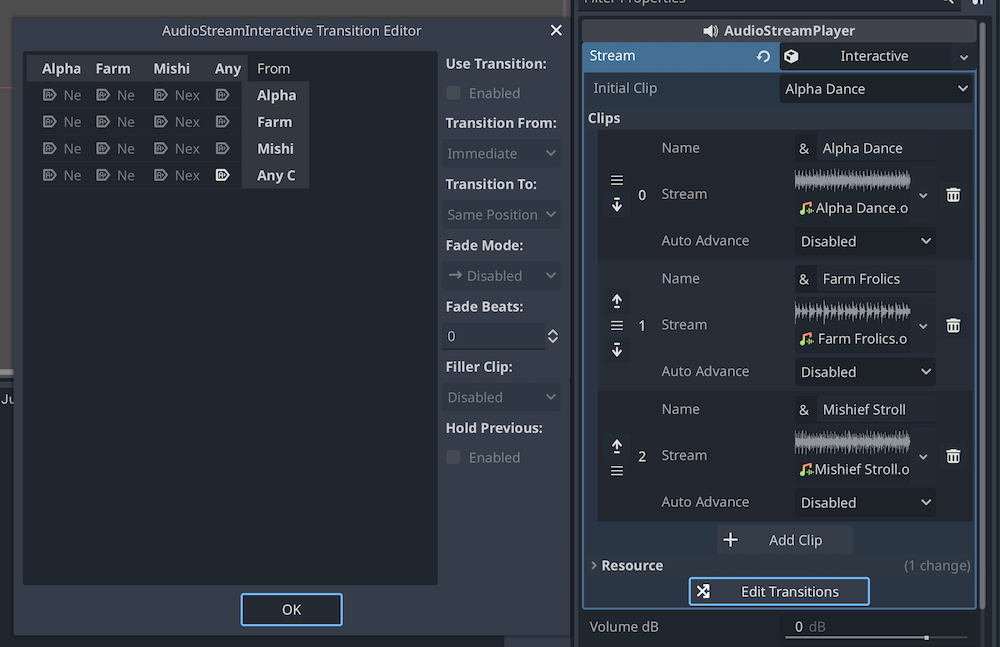
Interactive music
The new resources
AudioStreamInteractive,
AudioStreamPlaylist,
and AudioStreamSynchronized
enable you to create complex, layered music and transitions.
This allows you to build your own dynamic music system, which reacts to the context of your game.

2D physics interpolation
Physics interpolation is used to decouple physics ticks and display frame rates. It creates additional frames between the last physics position and the current one. This reduces jitter, effectively making for a smoother appearance overall.
This is useful for two things:
- Your games will look better on displays with a high refresh rate
- If you are making a mobile game, a lower tick rate is less taxing on the hardware you develop for, but normally would have meant compromising on smoothness. Not anymore!
3D physics interpolation is already in the making, as you can see in this PR.
Overhauled visual shader editor
The visual shader editor has been revamped from the ground up, to be more visually appealing and to enhance the readability of large, complex shader graphs.
Nodes are now colored based on their category and the colors of connections have been adjusted to be easier on the eye. Clicking on a node now highlights it for better visibility.
Two new node types have been added: a reroute node and a frame node.
While neither of them influence your shader code, they are useful to
organize your workspace.
You can add a reroute node to any existing connection between nodes
and move it freely. A frame node is used to bundle related nodes visually.
TileMap
layers turn into
TileMapLayer
nodes
Before this release, if you wanted to add layers to your
TileMap,
you had to add them in the inspector. We simplified this by creating a new
TileMapLayer
node to replace the old approach completely
Aside from being more intuitive to use, this is now more in line with Godot Engine's design philosophy in general.
For your convenience, you can convert your existing
TileMap
nodes into TileMapLayer
nodes with one click directly in the editor. The deprecated node type is still supported
for the time being, if you prefer.
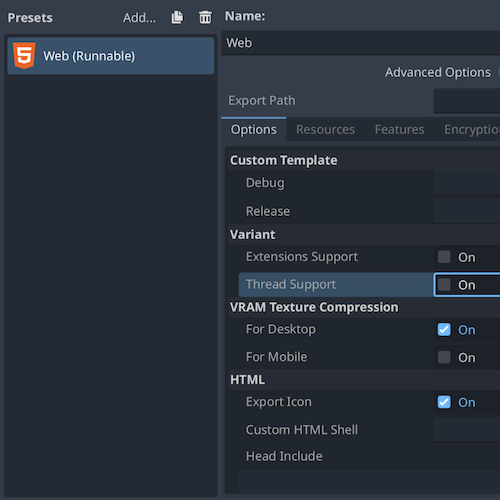
Single-threaded Web exports
Godot 3 supported both single- and multi-threaded Web exports. When we released Godot 4, we assumed that browser technology would soon improve enough to only focus on multi-threading. Since that did not happen, we are adding back the option to export single-threaded applications.
By doing so, we achieve better browser compatibility, making it easier and faster to upload your games to the Web platform. This also removes the need for complicated server-side configurations and other limitations users experienced before.

General multi-threading improvements
Internal engine components have been reworked to improve the performance of multi-threading across the board.
By reducing the chance for edge cases causing deadlocks, loading resources is now much more reliable overall. This effect is noticeable even during runtime, no matter the complexity of resources and dependencies!

New
SkeletonModifier3D
node
AnimationMixer
grew new bonesPrior to this release, moving bones via script was tricky.
The new
SkeletonModifier3D
node makes this process both easier
to grasp and more flexible overall.
Important to note: this is an abstract node, meaning you cannot add it to
your projects directly. Instead you can
@extend
it in your scripts for custom functionality.
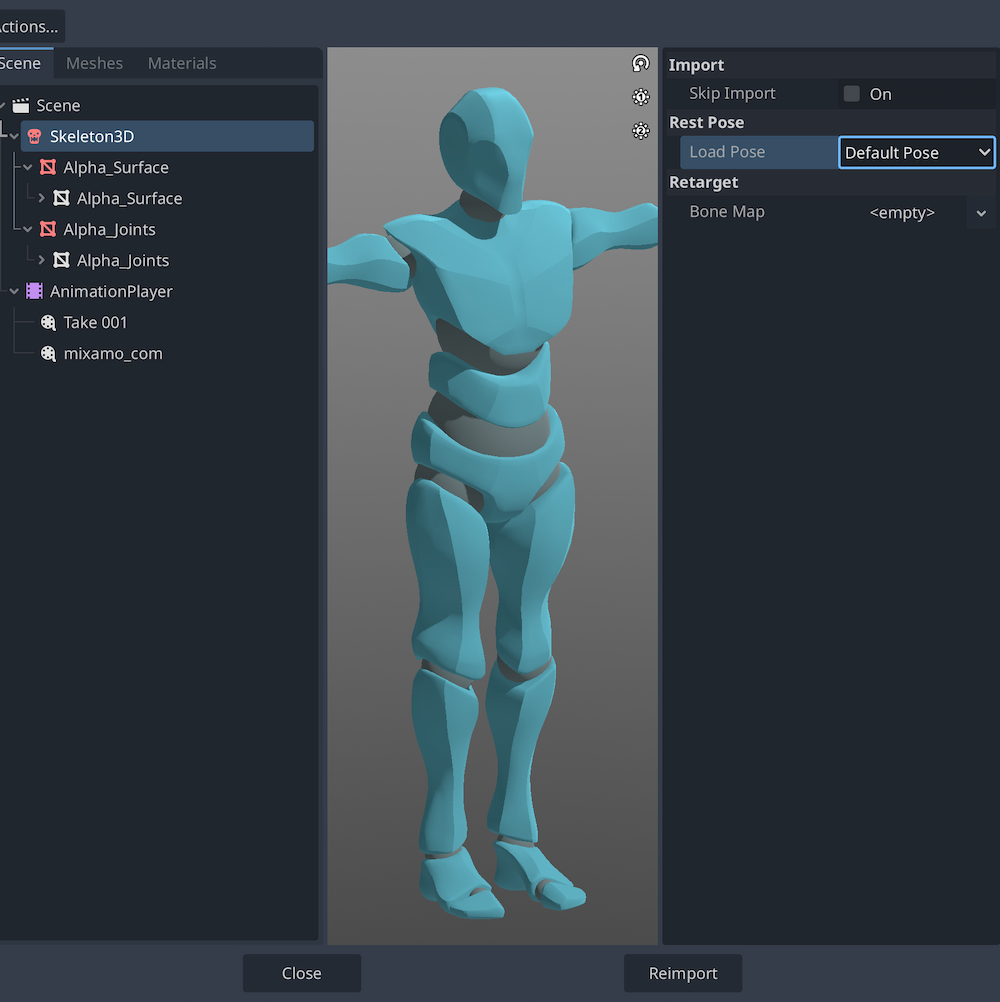
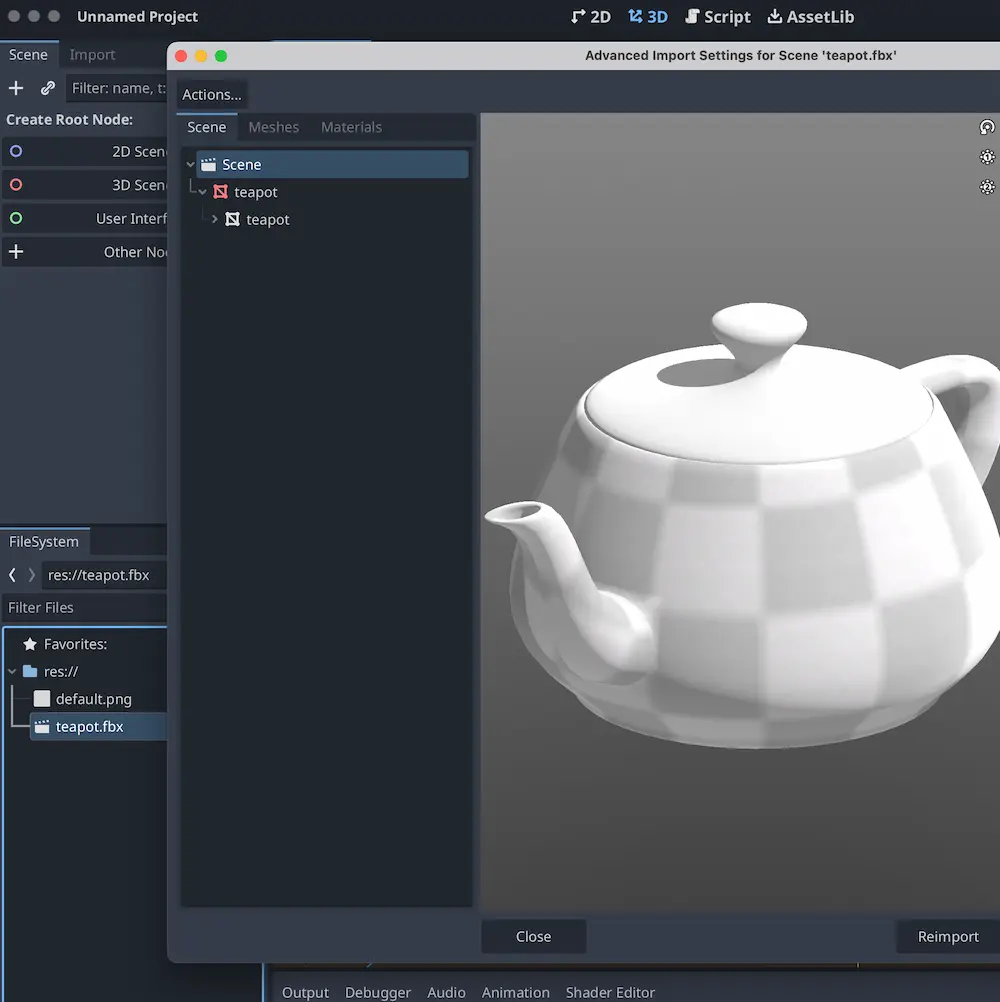
New skeletal animation import options
These new import options assist you in retargeting
animation sets, especially those using the .fbx
format.
To ensure that you'll be able to fully use all the skeletons in your closet, you can now set rest poses, use your own templates, and more.

Enable keyframe manipulation
You can finally select, copy, paste, and duplicate keyframes.
Native ufbx importer
Worry less when importing your .fbx characters
and animations, since the file format is now natively supported.
This is done via an internal ufbx importer, to remove the need to
download an external converter.
By supporting this industry standard, we hope to improve your 3D workflows. This release also comes with some general improvements in this area of the engine.

FileSystem can be moved to the bottom of screen
To further personalize your editor layout, there is now an in-built option to move your FileSystem dock to the bottom of the screen.
This should give you plenty of extra space for your file-viewing needs, and feel more familiar to some.
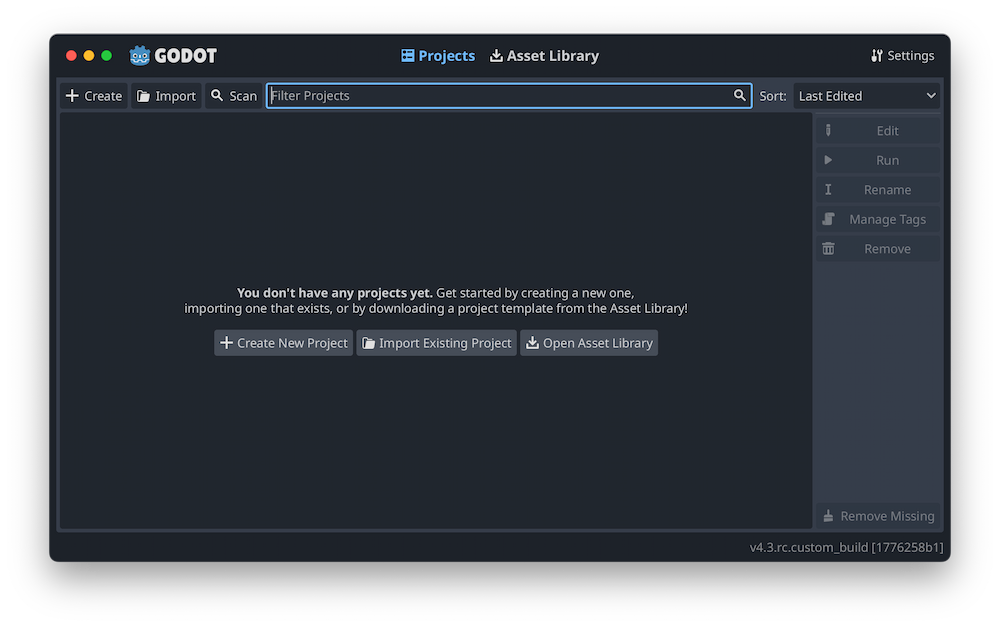
Project Manager: Layout and UX improvements
The design of the project manager has been revamped. You can now directly access some editor settings from here: language, interface theme, display scale, the new network mode, and directory naming conventions.
Furthermore, we added an update checker, to inform you if a new Godot version has arrived. For it to function automatically, make sure to enable network mode!

New
Parallax2D
node available
Parallax is a visual effect used in 2D games to give players the illusion of depth. This is done by moving background elements at different speeds.
While you were able to add a parallax effect to your games already,
the previous implementation of
Parallax2D
came with limitations. For instance, overlaying effects as seen in the
video here was impossible before.
Once again, we also built in a converter for your existing scenes.
Improved pixel art stability
Here is what was happening: when snapping transformations to surfaces, users reported gaps and misplaced pixels. This was caused by previously unrefined calculations within those transforms. This could only be circumvented by unsnapping, which was not an ideal solution.
This is now fixed, as can be seen in the video below. Focus on the red markings on the left, and compare to the proper transforms on the right. Notice that the objects properly snap this time.
Premultiplied alpha blending in 3D shaders
Premultiplied alpha is a new blend mode for 3D materials. This enables you to create better looking flames and fireworks, as the same particle now can have the properties of additive blending (for the flame) and mix blending (for the smoke).
See in the video how the left barrel flames (which use additive blending) are missing the smoke that is visible in the other barrel flames which use premultiplied alpha blending.
Compositor effects API
Compositor effects let users hook into the built-in Godot rendering pipeline to add custom rendering code. This is an advanced feature that does require intimate knowledge of how rendering works. Yet, it enables those specialists to create a variety of effects more efficiently.
We're already seeing some great examples from early adopters who utilize this feature to create god rays, implement motion blur, and more!
New
RenderingDevice
architecture
We refactored
RenderingDevice,
specifically how it manages device contexts,
in order to annihilate some stubborn bugs in this area.
As a bonus, this lets us create new rendering devices whenever needed, which paved the way for finally baking lightmaps in the Compatibility renderer (which we recommend when targeting low-end devices and the Web platform at the moment).
Depth-based fog now possible
With depth-based fog, you can decide where the fog begins and when it transitions to fully opaque.
Compared to exponential fog mode, it may seem less realistic, but you now have the tools to create an atmosphere worthy of old-school horror games.
Acyclic rendering graph
RenderingDevice,
the part of the engine that powers the Forward+
and Mobile rendering backends, was improved by the introduction of a directed
acyclic render graph.
As newer GPU APIs (Vulkan, D3D12, and Metal) give developers more direct access to graphic cards, the burden for making sure everything works correctly falls on the user. The acyclic graph permits the engine to reorder and optimize commands in order to minimize the overhead of the graphics API while ensuring that everything happens in the right order.
Without making any changes to your 3D scene, you should expect to see a frame rate improvement
of 5% to 15% (and more if you heavily use
GPUParticles)!
Compatibility renderer features
The Compatibility rendering backend received a lot of attention this release cycle. It is now considered feature complete.
Keywords to look out for in this release are
- MSAA
- Resolution scaling
- Glow
- ReflectionProbes
- LightmapGI
- Adjustments
- Color correction
New rendering driver supported
Since Direct3D is preferred by Windows, the addition of this new rendering driver improves compatibility with any Microsoft platform. Moreover, with Windows coming to ARM recently, this means you can use the Godot Engine on those devices from now on, as well as export your games for them.
Until now, you had to build a custom Godot version yourself and include
the DXIL.dll library in your project in order
to use Direct3D 12. This complication stemmed from the file being
proprietary, which prevented us from bundling it with the Godot Engine.
Thanks to
Microsoft open-sourcing the DXIL validator hash last month,
this is not a problem anymore, enabling us to support the Direct3D 12
rendering driver directly in official builds.
Wayland support for Linux/*BSD
This feature is currently experimental and requires opting in
Wayland is a modern display server protocol that can be used on Linux and some BSD-derived operating systems. It aims to be a replacement for the X11 window system protocol and architecture. With built-in Wayland support, we allow developers to access a much cleaner API and new Wayland features as they are released.
2D content renders less blurry
To correct for lens distortion, visuals in 3D space have to be modified by the XR compositor. This extra processing can cause 2D content to become a little blurry and harder-to-read, especially the small text found in user interfaces.
By putting your UI in an
OpenXRCompositionLayer
node, you can force the XR compositor to directly render a viewport,
leading to crisper and clearer 2D content.
Standardized hand, body, and face tracking
In this release, we introduced a new standardized system for XR hand tracking, which allows developers to use one kind of node (and code) to create a hand tracking experience that will work in multiple XR eco-systems. This is currently supported by both OpenXR and WebXR.
On top of that, we introduced brand-new systems for body and face tracking, that are built in the same standardized way, but currently only supported in OpenXR on Meta Quest headsets.
Performance and stability improvements
Due to countless improvements made to this part of the engine, XR applications are now more stable and performant.
Highlights include:
- Improved timing of tracking data
- Foveated rendering has been tweaked on the Mobile and Forward+ renderers
- Glasses-based AR & passthrough-based AR have been unified
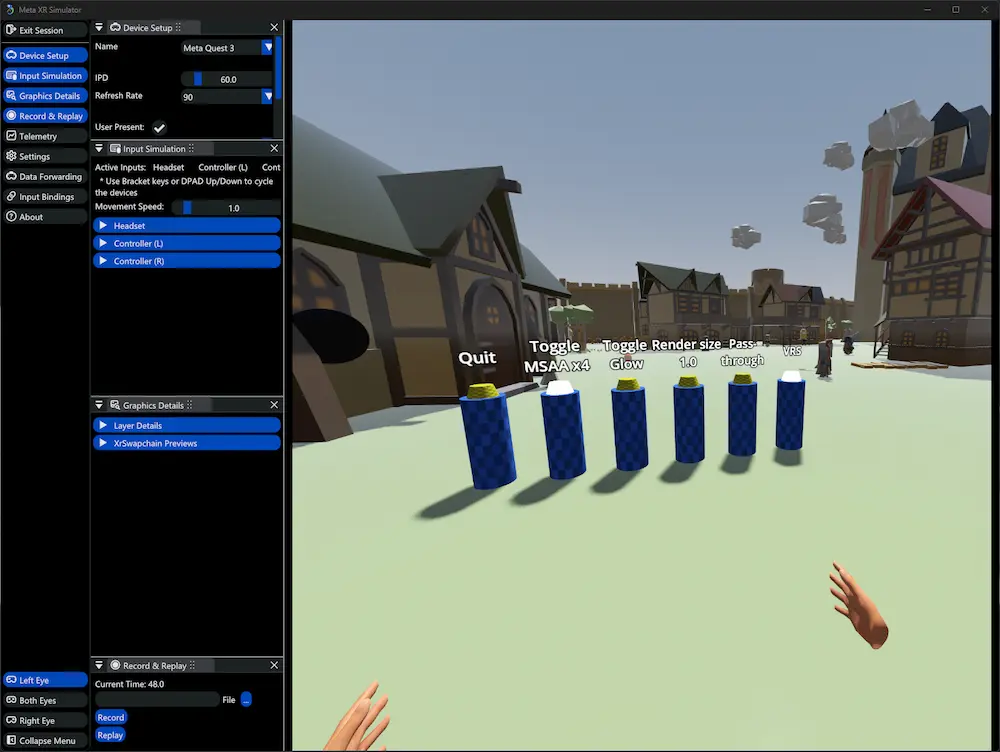
Meta XR Simulator support
One complication of developing XR games is having to repeatedly test your application on a headset, especially if your headset is a standalone VR unit (read: not connected to a computer).
The Meta XR Simulator is a free tool to test your XR application in a simulated Quest headset instead. After downloading and installing it on your machine, you can now configure it to work directly within your Godot editor. This feature is limited to Windows and macOS because the simulator itself currently does not support Linux.

Meta headsets: scene discovery and anchors
Augmented reality requires you to have knowledge of the world around you so you can interact with it. Meta provides you with this kind of information via their scene discovery feature, which we are now supporting in Godot. This way you can get a mesh of the world around you, or the position of key elements in the room.
Developers can add their own Spatial Anchors for the headset to track and remember across sessions. You can use them to for instance assign a permanent location to a game object, or to anchor virtual screens in one place.
Theoretically, this feature can be repurposed for any headset that implements similar functionality in the future.
Web audio
By supporting audio samples on the Web platform, we leverage their API to deliver seamlessly low-latency and high-quality audio.
This addition was needed to combat persistent audio issues experienced when exporting single-threaded Web builds.
Splash screens arrive on the Web
The splash screen feature has been pretty established on all other platforms, and is now coming to the Web as well. As always, it is entirely optional for you to set one, and you are welcome to customize it to your liking.
Additionally, the Web progress bar has been reworked. We refrained from adding a fake time estimation.
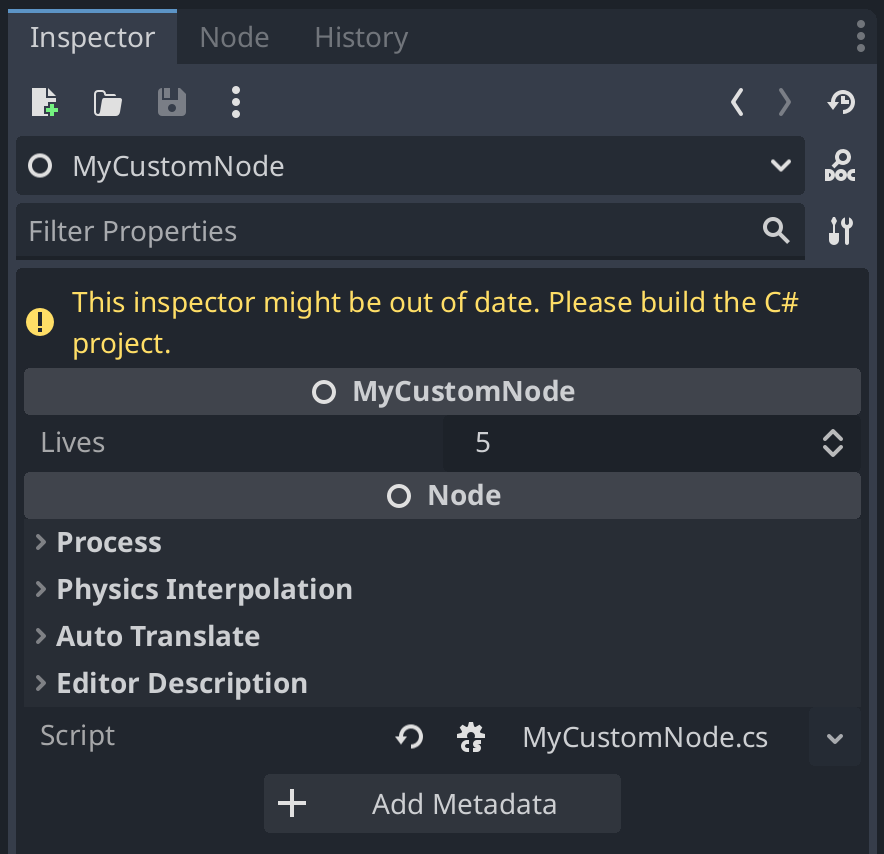
Reminding users to re-build projects
The inspector of your nodes and resources containing .cs scripts
will now display a warning whenever you have made changes in your code but not
rebuilt the project yet.
Before this change, there was no visible indication of this discrepancy, causing confusion as to why things did not update. Hopefully this warning can help save valuable time!

Script reloading process improved
In the past, there have been user reports of the editor requiring a restart after rebuilding C# projects. We found the bug that left the editor in invalid states, making the rebuild process less error-prone overall.
Type hierarchies can now include generics
Generic classes and methods are a staple in many programming languages. They defer the specification of parameter types until runtime, therefore making your code more reusable, type safe, and efficient.
While you could use generics previously, the editor potentially threw exceptions when reloading your code. This is now fixed.
Preventing exports with missing C# files
In order to compile any C# project, the engine requires the .sln
and .csproj files. If they were missing during export, you ended
up with a broken executable - but without attempting to run it, you would not
notice the problem.
To prevent this from happening, the editor does not allow exporting your project without them anymore and shows you a matching error instead.
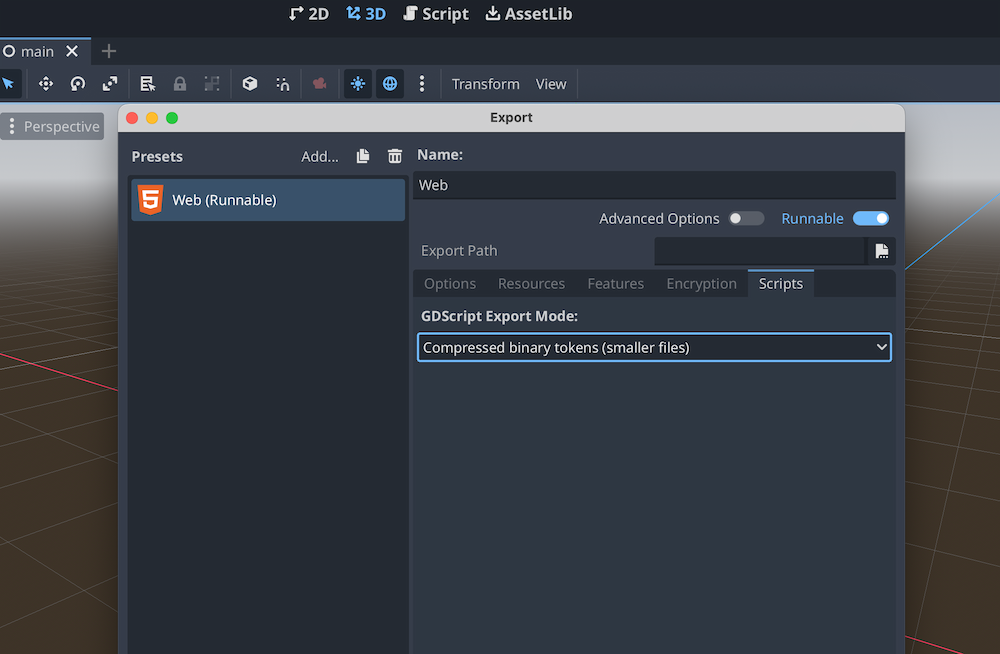
Binary tokenization on export
With this new export option, you can reduce the size of your GDScript exports drastically. This works by stripping your code back to its bare essentials; in technical terms this is called binary tokenization.
As a side effect, this effectively obfuscates your code as well. Keep in mind that it can still be decompiled, but this raises the entry barrier and prevents your code from being available in plaintext at least.

is not operator
Instead of writingif
not
my_node
is
Node3D:
You can now simply writeif
my_node
is not
Node3D:
This rather small change should help keep your code readable,
by being closer to the natural language equivalent of what you
are attempting to do: the test checks whether my_node
is not
of the type Node3D.
Built-in functions are now usable as
Callable
This change affects both methods and utility functions. We made it so that when you try to call these functions as you would with a Callable, an internal conversion happens to allow that to work.
For instance print()
can now be called like so:
print.callv(my_array)
This is particularly useful for variadic functions.
@export_storage
property annotation
This feature is for the plugin developers amongst you.
Using the new
@export_storage
annotation allows you to store hidden values in a scene.
A common use case for this could be storing addon information in a node and preventing users from (accidentally) editing it in the inspector.
@export_custom
property annotation
Another plugin development feature.
You can now use
@export_custom
to export a value suited to your needs. This means you can define prefixes
and suffixes, custom hint strings, usage flags, and more.
GDScript autocompletion fixes
We improved the autocompletion of several components, including enums,
subscripts, and
get_node().
Regressions in this area are hard to detect, so we began automated testing to verify the quality of these results. As always, you can help by opening a GitHub issue whenever you find a wrong or missing autocomplete suggestion.
On circular dependencies
Circular dependencies (also known as cyclic dependencies) happen when two scripts call upon one another. While this might be considered an anti-pattern in software engineering, in reality it is a rather common occurrence.
We fixed some known issues in GDScript that would show up in connection with such circular dependencies, to allow you to worry less about them in your projects. These changes will make your scenes more resilient and stable in general.
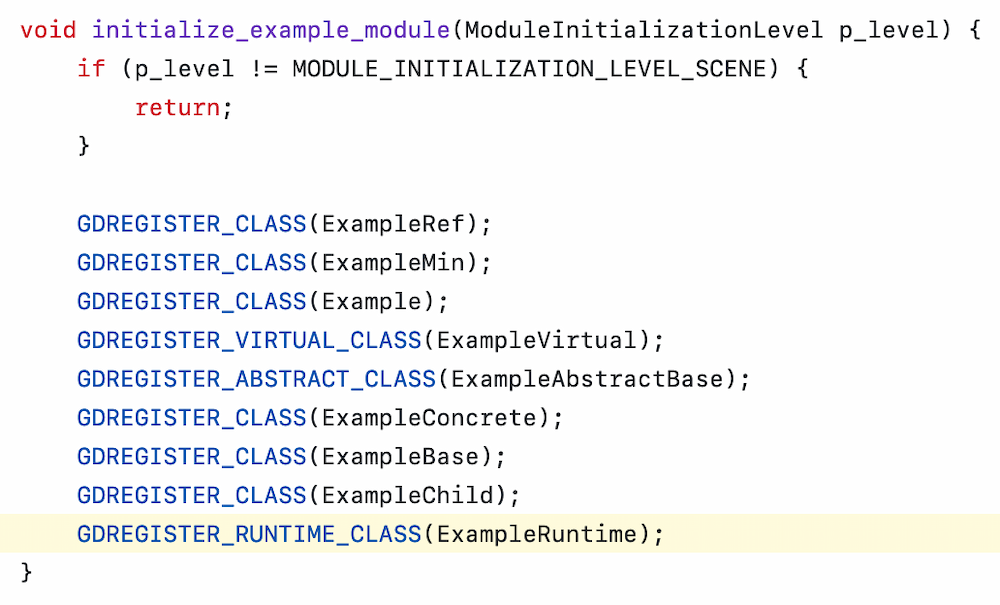
Register runtime classes with GDExtension
This feature is particularly interesting for those of you that use GDExtensions to code game logic.
Before, whenever you wanted to register a GDExtension class that is only used
during runtime, you had to wrap it in a check to see if you were currently in
the editor or not
(is_editor_hint()).
How you declare a runtime class depends on the bindings you use. For
the officially maintained
godot-cpp
you use GDREGISTER_RUNTIME_CLASS( in your module
initialization; see the screenshot for reference.

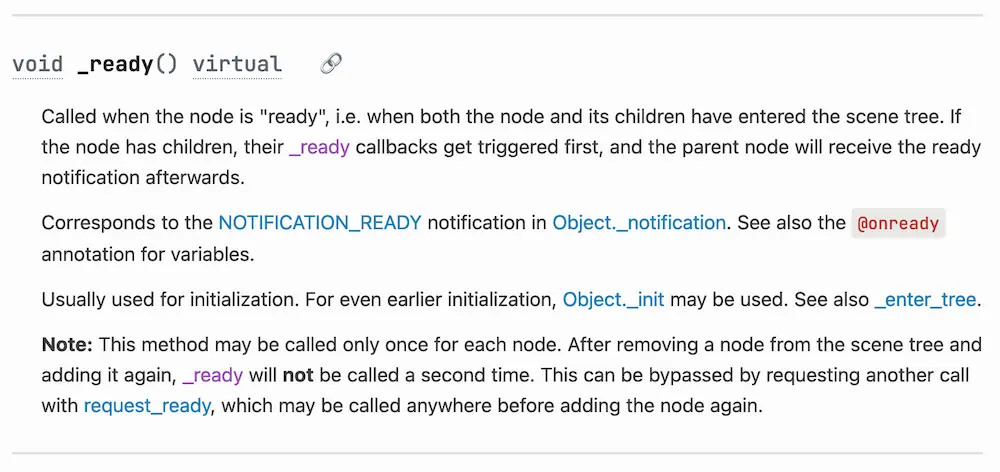
Register virtual methods
A virtual method (also known as virtual function) is declared within a base class, but implemented only by the derived class. This means the actual method call depends on the object type during runtime.
GDExtension classes were already able to implement virtual methods registered in Godot. Since this release, GDExtensions classes can also register their own virtual methods, which scripts attached to them can implement.
As a plugin developer, this allows you to expose your own virtual methods
to your users now, in the same way that Godot exposes
_ready(),
_process(),
or
_draw() to you.
Custom documentation
With this new feature, you are now able to add documentation to your GDExtension code, akin to how the editor already contains an offline copy of the Class Reference section from the Godot Docs.
Commenting enabled on the online docs
no more
Following the lead of other software documentation, we added a comment section to the Godot Docs backed by Giscus: another FOSS project that utilizes GitHub Discussions to let you comment on pages. You need to be logged into your GitHub account for that reason.
Please note that commenting is intended for general corrections and not individual tech-support; for problems with your project please visit the official forum instead.
In-editor documentation updated
Did you know, parts of the online and always up-to-date Godot Docs are available directly in your editor as an offline copy? Note that its contents are tied to the Godot Engine version you are using and are limited to the Class Reference section.
We gave that documentation copy a needed facelift: it now has syntax highlighting. To improve quality of life even further, we also reproduced the copy button from the online version: you can now copy the contents of a code block with one click.

Link to specific class references directly
The Class Reference section received a handy new feature: you can copy a direct link to whatever method you are currently looking at by clicking the link icon next to its name.

This release turned out to be a massive one, exceeding our original plans for the development cycle, but for good reasons to address many critical issues that users identified since the 4.0 release.
The user experience should be much stabler and more polished than in previous releases, with less obscure and game or workflow-breaking bugs. And of course the feature set kept increasing with a number of highly awaited improvements to all engine areas.
We have close to 3,500 commits in this release, twice as many as 4.2!
More than 500 contributors were involved in this new feature release, and we want to thank them all for their amazing contributions, as well as all users who sponsor the Development Fund, reported bugs, opened proposals, or supported each other on our community platforms.
Release page credits
Web development by Adam Scott with help from Emilio Coppola
Design template by Luis Carli
Visuals by Adam Scott with special thanks to GDQuest, Kenney, and FR3NKD
Texts by Nathalie Galla & Adam Scott
 Godot Engine
Godot Engine Godot Engine
Godot Engine Godot Engine
Godot Engine Godot Engine
Godot Engine