| Attention | Topic was automatically imported from the old Question2Answer platform. | |
| Asked By | DigitalDrako |
I’m making an inventory system and I have a scroll container within an hbox container. The problem is caused by the scroll bar, which is directly next to the buttons. I want to create a margin so the scroll bar doesn’t touch the buttons, but every time I resize the rect the HboxContainer prevents the resize. I have no clue why it does this as making the container 2 pixels wider doesn’t affect the horizontal sorting at all. Any clue on how to circumvent this issue?
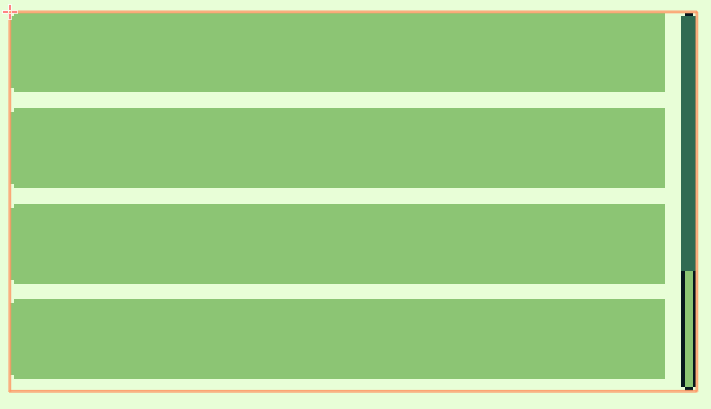
Scroll Container in engine:
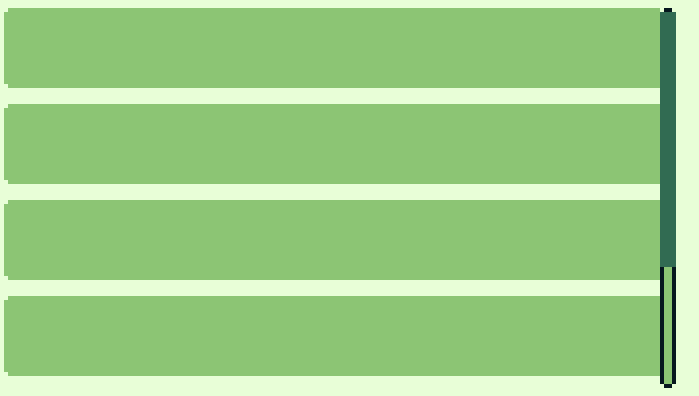
Scroll container in game: