| Attention | Topic was automatically imported from the old Question2Answer platform. | |
| Asked By | Sylvain22 |
Hi,
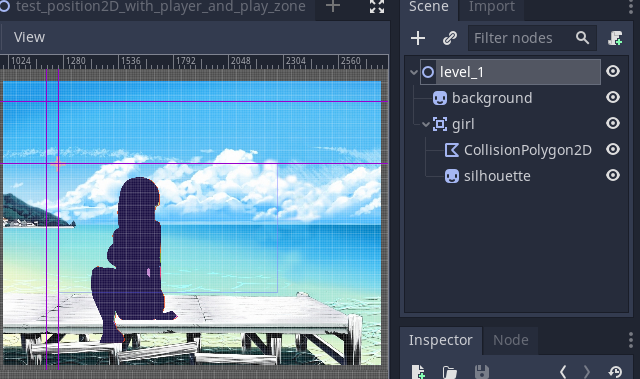
I’m designing a game level

So I use the editor to position and scale both pictures visually (in level_1).
The background is wider than the silhouette, I position them manually relative to each other plus individual scaling.
background has a scale of 1.1, the silhouette a scale of 0.8
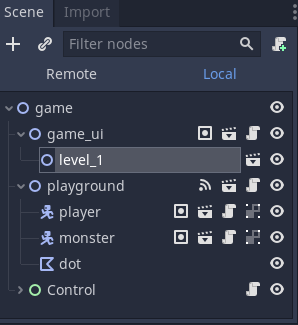
After that, I add my level to the game:

So I now positioned manually the level_1 inside game_ui and also apply a scale to the whole level_1 scene (0.5)
I also placed my playground above the game_ui with some offset too.
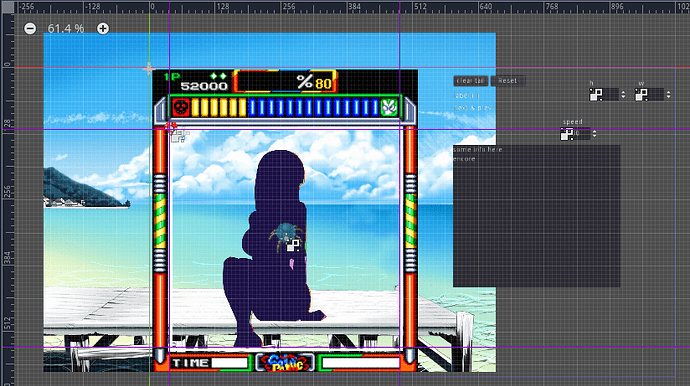
Now I want to crop the visually displayed background of level_1 image to the size of my game area the playground:
The difficulty is to apply the transform of each node scaled and positioned correctly…
I managed to find the values, by manipulating directly is the game by adjusting by hand:
clip_w = play_area.points[2].x * ratio
clip_h = play_area.points[2].y * ratio
clip_zone = Rect2(
clip_offset.x ,
clip_offset.y ,
clip_w,
clip_h
)
level_bg.set_region(true)
level_bg.position = offset_position
level_bg.set_region_rect(clip_zone)
Now how do I transform the size of the playground, to the (clip_w, clip_h)?
I found this one : ratio = 1 / (level_bg.scale.x * level_1.scale.x)
But I can’t figure out how to compute the clip_offset nor the offset_position of the clipped background inside level_1.
I think it could be achieved by a applying some Transorm2D but I don’t know how.
Do you have some hint for me?
Regards,
Sylvain.
Use a Camera2D node to select what’s on the actual screen when the game is running
A112Studio | 2020-05-09 15:21