| Attention | Topic was automatically imported from the old Question2Answer platform. | |
| Asked By | SuperPigeon |
Hi everyone !
I’m developing a micro-party-game like Warioware, and I’m coding some micro games.
In my game conception, I prefered to separate my work in two scenes : one for the “lives counter” scene, and another one for the chosen microgame. These scenes will be running simultaneously (like the example video in the link below). Both has a script.
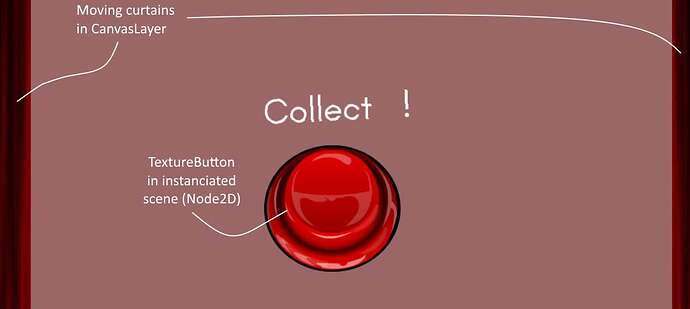
For my “Lives Counter Scene”, I chose a CanvasLayer type. However, I would like to add a button which could be clicked for the minigame.
I’m adding my microgames elements dynamically in my second Scene, that’s why I have to connect a TextureButton to click on it.
When I’m only lauching the microgame scene, it works. But when I’m instanciating it in the main one Scene, the click event doesn’t seem to work (the button sprite doesn’t even change when it’s pressed).
Here is a screenshot :
…
Does anyone has an idea for managing the click event, please ?
Thanks for the answer.
It looks like you need to facilitate something which connects the two. You may have to use either a singleton, or use basi various signals to connect the scenes.
Ertain | 2018-09-23 23:42