| Attention | Topic was automatically imported from the old Question2Answer platform. | |
| Asked By | pferft |
Hi everyone,
I put some Light2D-texture on top of an animated sprite which provides some nice shine. That texture, however, is bigger than the sprite itself, so everywhere it overlaps, anything in the background is being hit by the light as well – and I would like that not to happen.
I there any way to tell the Light2D only to be visible in front of the sprite? How could that be done?
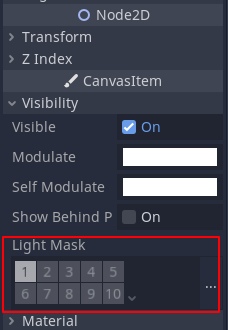
I’d try messing around with the light mask property, it should be somewhere under canvasitem>visibility
like making the mask the same for the light and the sprite, and different for the other pieces
oh and I see for Light2D there’s range_item_cull_mask too
1234ab | 2022-01-05 19:28
Thank you 1234ab and Wolchy! Actually showing me that Light Mask and mentioning that Cull Mask is exactly the combination I needed.
I couldn’t make it work with Light Mask only on both Nodes… and I don’t know the difference between cull mask and light mask and why the Light2D has both, but playing around a bit lead to a working setup : )
pferft | 2022-01-10 17:21
nice, glad you could get it working ![]()
1234ab | 2022-01-15 16:25