After some weeks of work, the new visual shader editor is ready for testing!
What is a visual shader editor?
This editor allows creating shaders using nodes and connections, instead of typing code. It provides a simple and fool-proof way for those not confident in writing shader code to create complex shaders.

Why was it gone in the first place?
This editor compiles to shader code. As the shader code format changed significantly between Godot 2.1 and 3.0, this editor no longer worked. The way it was programmed was also too hardcoded and it missed several key functions.
What’s different in the new one?
The new editor is not too different from the original one, but it’s considerably more organized. The most significant changes are:
- New full PBR output nodes
- No more Vec3 <-> Scalar adapter nodes, conversion is automatic
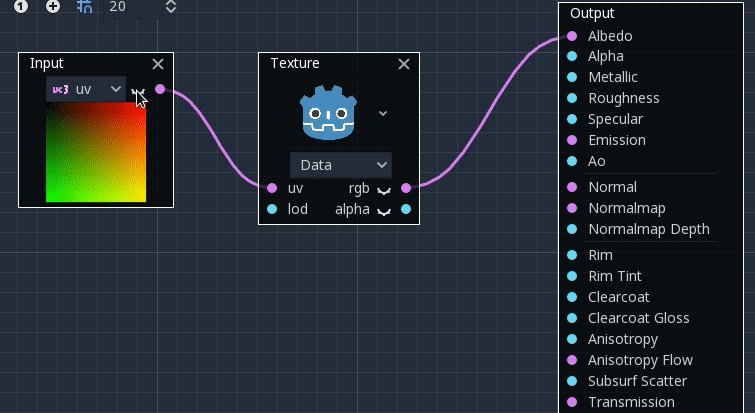
- Easier input nodes for more organized graph.
- Extending it via scripting (creating custom nodes) is possible.
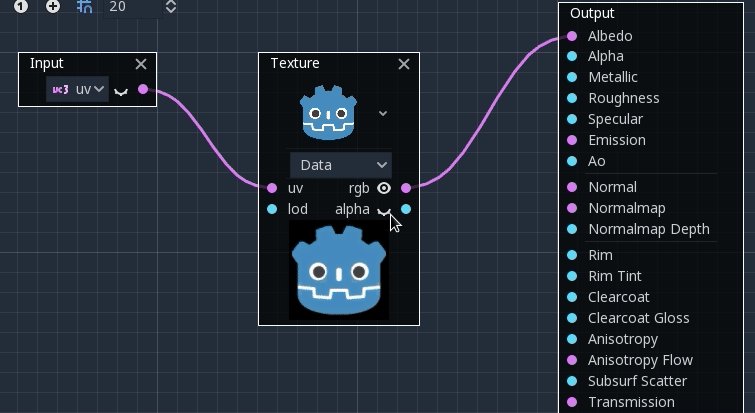
- Port previews (see blow)

How do I create a visual shader material?
Here is a quick tutorial:
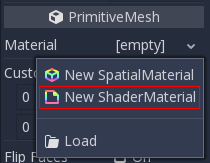
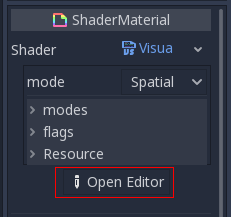
1. Create a ShaderMaterial

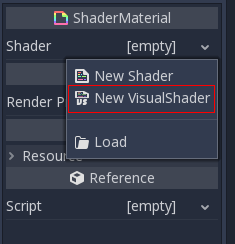
2. Create a Shader

3. Edit the Shader

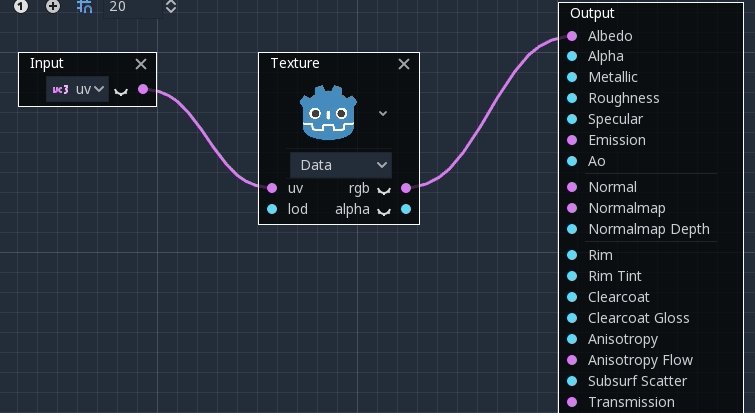
4. Add new nodes to the canvas!
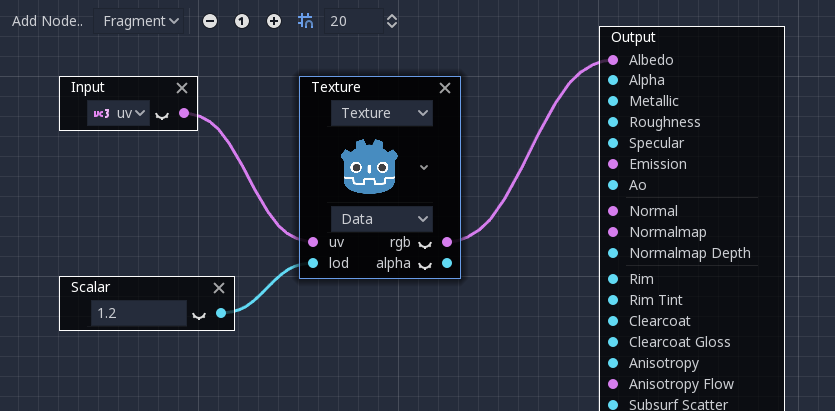
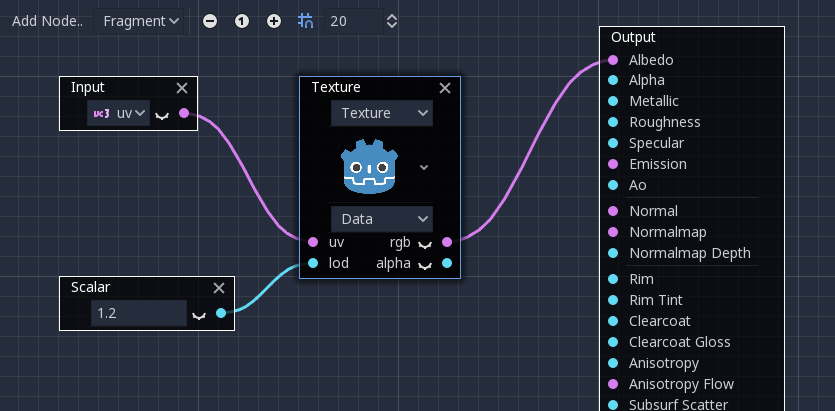
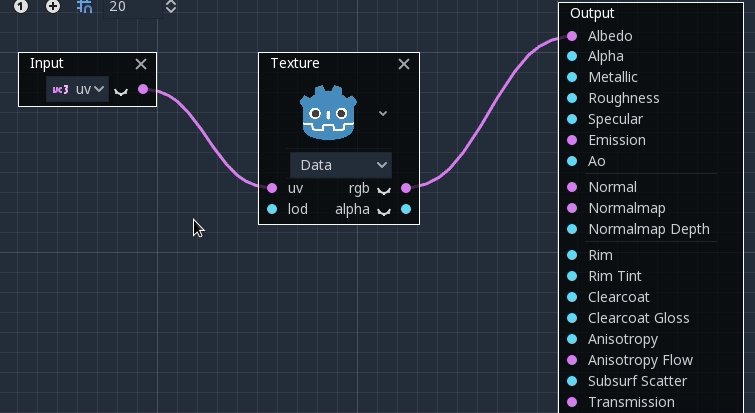
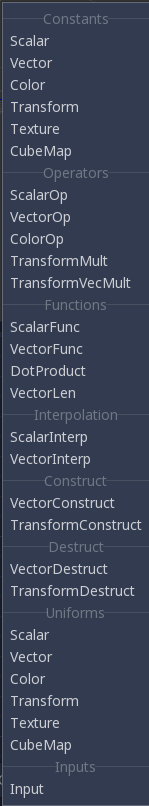
Try to create something from the Add Node Menu:

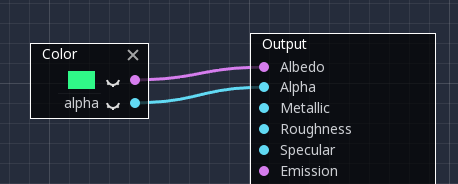
.. and connect it to any of the outputs:

Future
Eventually as we get feedback, the shader editor will keep improving.
Remember that all this is possible thanks to the infinite generosity of our patrons. If you haven’t already, please don’t hesitate to become one!